১) অধ্যায়-১ (ওয়েব পরিচিতি )।
১.১) ওয়েব ডেভলাপমেন্ট কি ?
১.১.১) ওয়েব ডেভলাপমেন্ট বলতে নিচের বিষয় গুলো বুঝায়,
- মার্কআপ:- এইচ টি এম এল ব্যবহার করে কনটেন্ট এর মার্কআপ করা ।
- স্টাইল:- সি এস এস ব্যবহার করে কনটেন্ট এর ডিজাইন করা ।
- স্ক্রিপটিং:- পোগ্রামিং লেংগুয়েজ ব্যবহার করে পেজের ফাংসনালিটি বৃদ্ধি করা ।
সুতরাং ওয়েব ডেভলাপমেন্ট হচ্ছে একটি প্রক্রিয়া, এর মাধ্যমে একটি সম্পূর্ন ওয়েব সাইট তৈরি করা যায় ।
১.২) শুরু করবার আগে ।
১.২.১) ওয়েব ডেভলাপমেন্ট শিখতে কোন কোন ভাষা শেখার প্রয়োজন (সর্বনিম্নে) ।
- HTML ( Hypertext Markup Language ):- এইচ টি এম এল হলো এক রকম মার্কআপ ল্যয়গুয়েজ, এটি দ্বারা ওয়েব সাইটের মার্কআপ করা হয় । ইটি অনেকটা কংকালের মত, যা সাইটের কাঠামো দ্বান করে ।
- CSS ( Cascading style sheets ):- সি এস এস সাইটটি দেখতে কেমন হবে তা নির্ধারন করে । অনেকটা মানুষের বাহিরের মাংসের মত, অর্থাৎ প্রতিটি মানুষের কংকাল এক রকম হলেও বাহিরে মাংসর আবরনের জন্যে এক এক জন এক এক রকম, সেই রকম ওয়েব সাইটের মার্কআপ এক হলেও শুধুমাত্র সি এস এস পরিবর্তন করে একই সাইটের ভিন্ন ভিন্ন রুপ দেয়া সম্ভব ।
- JavaScript:- জাভাস্ক্রিপ্ট সাইটের ফাংশনালিটি দ্বান করে । অর্থাৎ সাইটটির ইলিমেন্ট গুলো ব্যাবহার কারির ব্যবহারের উপর ভিত্বি করে বিভিন্ন রকম আচরন করে ।
- jQuery:- জেকুয়েরি একটি জাভাস্ক্রিপ্ট লাইব্রেরী । অর্থাৎ এটি জাভাস্কিপ্ট দ্বারা করা যায় এমন কিছু কমন কাজকে একত্রিভুত করেছে ফলে সম্পূর্ন কোড না লিখেই সেই কাজ অল্প কিছু কোড লিখেই জেকুয়েরি দ্বারা করা যায় ।
১.২.২) কি কি সফটয়্যার ইন্সটল করার প্রয়োজন ।
- টেক্সট এডিটর (notepad++, sublime text, bracket, atom etc):- টেক্সট এডিটর হচ্ছে একটি সফটয়্যার যা দ্বারা বিভিন্ন রকম এর কোড লিখে সেটিকে প্রয়োজন মত ফরম্যটে সেভ করা যায় । এ ছারও এটি আরও কিছু সুবিধা দিয়ে থাকে । গুগল সার্চ করে আপনি যেকোনটি ইন্সটল করে নিতে পারেন, তবে আমি এই বইতে sublime text ব্যবহার করবো ।
- ওয়েব ব্রাউজার (Firefox, Chrome etc):- ওয়েব ব্রাইজার হিসেবে Firefox এবং chrome দুটোই ভালো । যে কোন একটি তে কাজ চলে যাবে । Chrome এর ডেভ টুলটি খুবই প্রয়োজনীয় বলে আমি এটি ব্যবহারের পরামর্শ দিচ্ছি , যদিও Firefox এও এই সুবিধা নেয়া যায় ফায়ারবাক্গ ইনস্টল করে ।
- এডবি ফটোসপ (Adobe Photoshop):- আপাতত এটির প্রোয়জন নেই তবে আপনি যখন কোন ডিজাইন থেকে সাইটে রুপান্তর করবেন তখন দরকার হবে ।
১.৩) ওয়েব এর পরিচিতি ।
আমরা সবাই জানি যে যখন আমরা কোন ওয়েব সাইটে প্রবেশ করি তখন আমাদের কে সেটির ওয়েব এড্রেস লিখতে হয়, যেটি শুরু হয় www দিয়ে, এই www কেই বলা হয় ওয়েব । এটি একটি মাধ্যম ইনফরমেশন শেয়ার করার । কিন্তু আমি যে সাইটটিতে ব্রাউজ করলাম সেটি আছে কোথায় ? সেটি আছে সার্ভারে, এরকম অনেক সার্ভার এবং অনেক কম্পিউটার একত্রে মিলে ইন্টারনেট তৈরি করেছে ।

যে প্রক্রিয়ায় এই ডাটার আদান প্রোদান হয় সেটিকে বলা হয় প্রোটকলস protocols । এবং ওয়েব এর ক্ষেত্রে সেটিকে এইচটিটিপি HTTP প্রোটকলস বলে ।
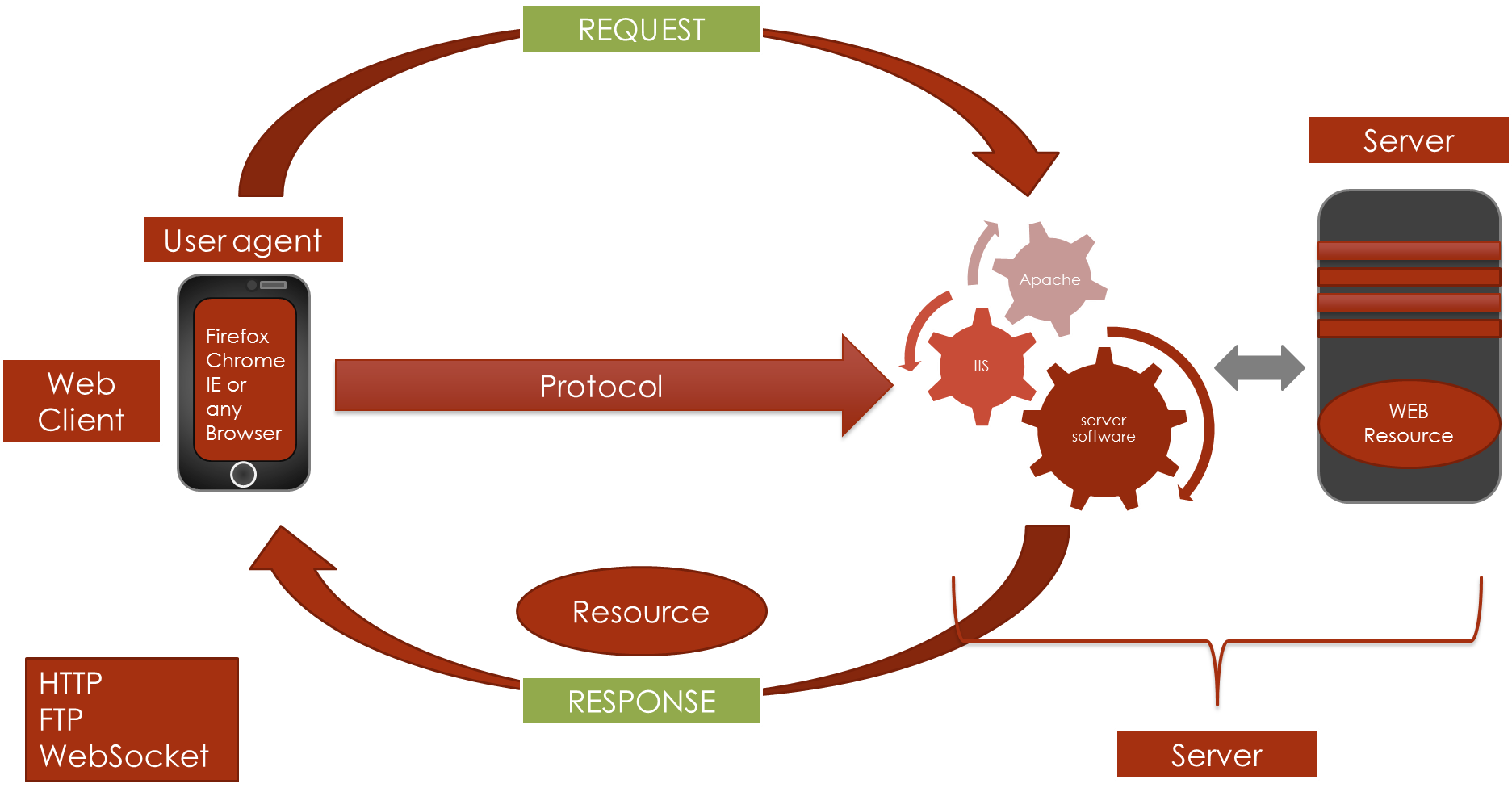
১.৪) সার্ভার এবং ক্লায়েন্ট কম্পিউটারের মধ্যে সর্ম্পক ।
আমরা জানি যে ইন্টারন্টে হচ্ছে অনেক কম্পিউটারের একে অপরের সাথে সংযোগ, যাতে একটি অপরটির সাথে ডকুমেন্ট শেয়ার করতে পারে । এই শেয়াররে মধ্যে যে কম্পিউটার ডকুমেন্টটি শেয়ার করে সেটিকে সার্ভার কম্পিউটার এবং যে কম্পিউটার ডকুমেন্টটি দেখার জন্যে র্নিদেশনা দিয়েছে সেটিকে ক্লায়েন্ট কম্পিউটার বলে । সার্ভার এবং ক্লায়েন্ট কম্পিউটার প্রত্যেকের আলাদা আলাদা (request method ) অনুরোধের নিয়ম রয়েছে । ক্লায়েন্ট কম্পিউটারের প্রত্যেকটি অনুরোধের বিপরিতে সার্ভার কম্পিউটার সঠিক ফলাফল দেখায়, এবং এই ফলাফল দেখাবার জন্যে সার্ভার একটি সফটওয়্যারে সাহায্য নিয়ে থাকে সেই সফটওয়্যারকে সার্ভার সফটওয়্যার বলে (উদাহরন:- Apache, IIS) ।

- কিন্তু ক্লায়েন্ট কম্পিউটার বলতে আসলে, যে কোন ইনটারন্টে ব্যবহার কারির কম্পিউটারের ব্রাউজারকে বুঝায় ।
- বাস্তবিক সার্ভার বলতে সার্ভার সফটওয়্যার এবং ক্লায়েন্ট বলতে ব্রাউজারকে বুঝায় ।
- এদের মধ্যকার তথ্য আদান প্রদানের জন্যে এইচটিটিপি প্রোটকল ব্যবহার হয় ।
১.৫) কিছু গুরুত্বপূর্ন বিষয় সর্ম্পকে আলোচনা ।
১.৫.১) আইপি এড্রেস ।
- ইন্টারনেটের সকল কম্পিউটার একটি সতন্ত্র আইডি আছে সেটিকে আইপি এড্রেস বলে (example:
207.200.239.100) । - এটি (আইপি)
Internet Protocolএর শর্ট ফরম । - কিন্তু মানুষের পক্ষে আইপি এড্রেস মনে রাখা সম্ভব নয় তাই ডিএনএস সার্ভার ব্যবহার করা হয় ।
- ডিএনএস সার্ভার সকল আইপি এড্রেস এবং সেটির ডোমেনইন নাম মনেরাখে ।
- ফলে যেকোন ডেমেইন বা ইউআরএল এড্রেস বারে লিখবার সাথে সাথে ব্রাউজার ডিএনএস সার্ভারের সাহায্যে সঠিক আইপি এড্রেস খুজে নিয়ে, সঠিক ডকুমেন্ট প্রদর্শন করে ।
১.৫.২) ইউআরএল
Uniform Resource Locator। - ইন্টারনেটের সকল ডকুমেন্ট এর নিজস্য একটি এড্রেস আছে, সেই এড্রেসকে বলা হয় ইউআরএল ।
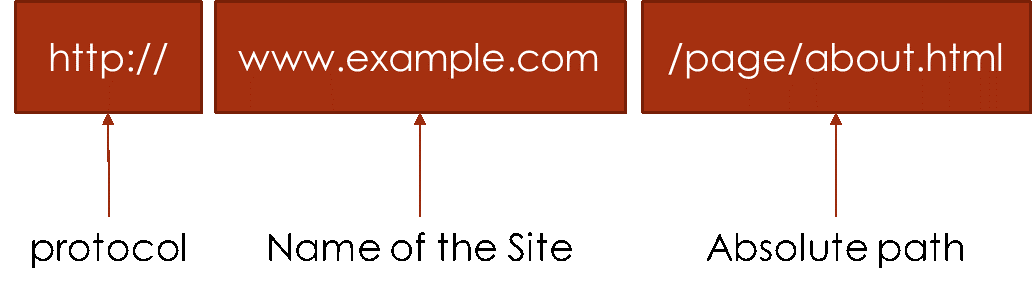
- একটি সম্পুর্ন ইউআরএল তৈরি হয় তিনটি অংশ নিয়ে । সেগুলো হল প্রোটকল, সাইট এর নাম এবং ডকুমেন্টএর সম্পুর্ন পাথ ।
- নিচে একটি উদাহরন দিয়ে বিভিন্ন অংশ চিন্হিত করে দেখানো হল ।

১.৬) সাইটের গঠন (Stracture) ।
প্রত্যেকটি ওয়েব সাইট এক বা একাধিক ওয়েব পেজ নিয়ে গঠিত । প্রতিটি ওয়েব পেজ তৈরিতে তিনটি গুরুত্বপূর্ন ফাইলের প্রয়োজন, সেগুলো হল:- এইচটিএমএল, সিএসএস, জাভাস্ক্রিপট । অর্থাৎ এইচটিএমএল ফাইল সাইটের কাঠামো প্রদান করে, সিএসএস সাইটের স্টাইল প্রদান করে এবং জাভাস্ক্রিপট সাইটের ফাংশনালিটি প্রদান করে । ডায়াগ্রামে দেখা যাচ্ছে কোন তিনটি ফাইল একটি ওয়েব সাইটের জন্যে প্রয়োজনীয় ।

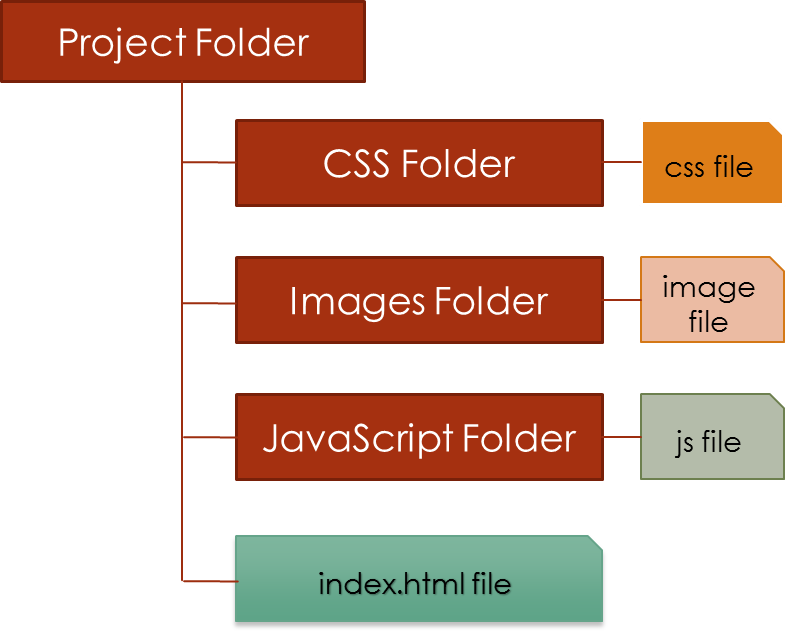
১.৭) কাজের স্থান (workspace) ।
যখন কোন নতুন প্রোজেক্ট শুরু করবেন তখন ফোল্ডারে গঠন নিচের মত হলে, খুব সহজে আপনি ডকুমেন্টএ খুজে পাবেন এবং আপনার প্রোজেক্ট এর অনান্য ডেভলাপাররাও সহজে ডকুমেন্ট খুজে পাবেন ।